First concepts of visualisations
- kofiagyabeng
- Mar 27, 2021
- 6 min read
Dear reader,
We know you've probably been refreshing our blog every day, anxious to get updates on our work. Well, here you go. We have a few ideas we'd like to further work out, and we'll discuss each separately.
But before we get to that it might be good to give you an idea of what exactly we're working on. You've seen the data and may have an idea of what we want to visualise, but you don't know how we intend to do that yet. We want to approach this issue as if we were a team of journalists instead of a group of sleepless zombies passing as students. We will be making a separate website with interactive visualisations allowing you to seek out the exact information you need. The link to this website will follow soon.
We'll discuss our thought process first. If you are a "results"-person and this does not interest you, move on to our first design, the flower map.
The Emerge phase
The "emerge-phase" is the conceptualization phase of the data visualisation. At this stage, our ideas of how to possibly visually communicate our data to our audience were put on a lot of rough paper sketches. You can satisfy the your curiosity by checking our brainstormed ideas on our miro board at https://miro.com/app/board/o9J_lO2Bwsg=/ .
So just for you we compiled some interesting ones here. They may look a bit bare bones, but remember these are merely building blocks. Don't worry if any of them aren't clear. All will be explained in time.
The Diverge/Converge phase
Here we mostly just grouped together ideas that were either similar or compatible. One of the biggest groups was the "map" group. Turns out that this dataset really lends itself well to maps. With the amount of geographical variables we have you won't be surprised to hear we intend to make heavy use of those. This leads us into our first (and for now also main) design:
The flower map
Time to get the visual-imaging area of your brain running. Ready?
Let's represent each killing as the petal of a flower.
The number of flower petals thus indicates the total number of victims.
Their colour indicates the ethnicity of the victim as explained in the legend.
The length of the petal gives an idea about the victims' age and the arrows and crosses at the outer ends of the petals show whether the victim was male (->) or female (+).
To give the reader even more information about the victims, we intend to make the plot interactive, such that the reader can choose certain binary variables. Those variables are for instance whether the victim had mental health problems, whether (s)he fled or carried a weapon. If a variable is selected, another blossom grows out of the flower. The petals of this blossom show how many victims from the main blossom fulfil the criteria of the sub-blossom.
Phew, got all that?
...
No?
Yeah I guess this isn't easy without the actual image. Let's make one of those flowers to show you what it's all about:

Clearer now, right?
Okay so now let's do this for every state of the USA individually. This will also help prevent the flowers from getting overcrowded. And let's also put each state's flower on a map.

The draft shows a map of the United States in the x-y plane. The different states are coloured in red and blue to represent which candidate won the elections in 2016 in the specific state (see legend). Out of each state grows a flower in the z-direction.
See? This depiction allows us to communicate a large number of variables, without making it overwhelming. Maybe you're looking at our site because you're interested in the amount of cases where the victim had mental health issues. Then you'd just select that variable and now each state would show a new flower that only keeps petals corresponding to victims who had mental health issues. Is the map getting crowded? Uncheck the variables you don't care about and make some breathing room.
In the diverge phase, we came up with the flower plot for displaying data on the victim characteristics. The idea came from Dong et al. (2019)’s Pansy Tree for merging multiple hierarchies. When discussing our initial designs in the emerge phase, we got the idea to combine the flower design with a map, to add the location dimension.
While drawing the design and casually browsing through some very cool blogs visualizing
for instance suicide cases or elections results in the US, we decided to do the whole design all over again and to add the election results to the map, and the interpretation of the petal length and the symbol for gender. The idea of making the plot more interactive by selecting only certain victim characteristics came up when discussing the design in the group. Since we all really like the idea of scrolling through different maps using on the elections blog, we can also imagine doing that with this map and other maps representing different aspects of our data.
The hierarchical scatterplot
The flower map is most useful to answer questions about how two groups of incidents compare to each other, but not as useful when questions about relationships need to be answered. The most tried and true method of showing the relationship between two variables is the good old scatterplot.
But what's better than a scatterplot? A scatterplot within a scatterplot of course!

Now the main (outer) axes here need to be categorical (or categorised continuous like median income in this example) in order to split up the area of the graph.
One dot = one incident
How would one read this graph?
You can just look at the concentration of dots: in this hypothetical example, we can see that most victims were of white ethnicity and from areas of lower income.
These white victims from poorer areas were more or less equally distributed among neighbourhoods with high and low shares of people of black ethnicity. Most of these white victims were of younger age.
The second highest populated category of victims was people from poorer neighbourhoods and black ethnicities.
In contrast to their white counterpart, we clearly see a more killings when these people were from predominantly black neighbourhoods.
Using this style of graph, many variables can be represented even using a visualisation that everyone is familiar with like the scatterplot.
We can go further. Remember when we showed you some of our "emerge"-drawings? The dots in the plot can be customised to reflect even more variables. Why not color code for gender? Shape code for mental status or other circumstantial variables? Of course, the more dots you have, the less you can change the shape of your dots if you wish to keep the graph readable.

And then there's scatterplots within scatterplots within scatterplots. But unfortunately it turns out looking like a sudoku grid.
Connected-line plots
This one serves a similar purpose to the hierarchical scatterplot, but may be more or less useful depending on the type of variables to be compared.
We haven't worked this one out as well as the flower map or even the hierarchical scatterplot, but it's still worth a mention because it has potential. For now we're working with the "emerge"-phase sketches.

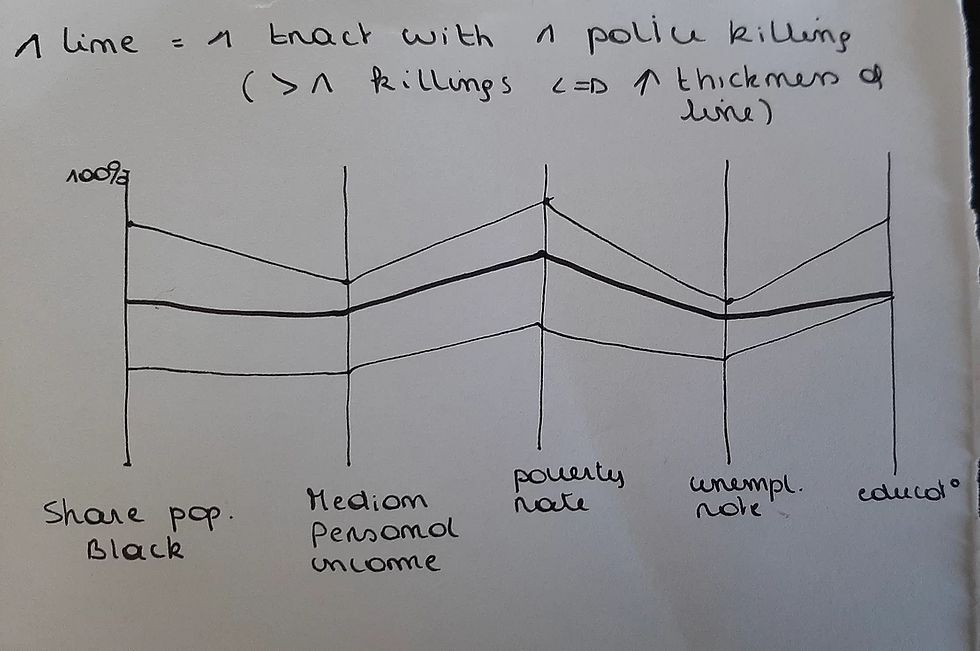
How to read this? Well:
One line represents one area. The thicker it is, the more killings happened there
The line crosses the vertical variable axes at the point corresponding to that line's area.
Easy peasy. If you see thick lines cross the "median income" axis at a low point, you know that poorer neighbourhoods tend to be more affected.
Many variations on this one are possible too. Maybe you you use one line per killing, instead of a line per area:

Now its more about looking at colour densities on the variable axes. One line doesn't mean much anymore in this graph (compared to the previous one).
Anyway, the beauty of early designs is that their makers are still open to improving them because they aren't as possessive of them as the better worked out ones.
(we really like that flower map...)
But remember this:
None of these designs are final. We can add, remove, change any number of variables. We might end up ditching some of these altogether. We most likely will add more new designs. Sooner or later one of us will have an epiphany about a revolutionary visualisation while doing the dishes. It will just be a matter of whether they get to their computer before they forget what it was.
We hope you enjoyed this read and that it made you look forward to what's coming.
Thank you and take care
Franzisca, Pauline, Marius, and Kofi
















Comments